Kontrastní barvy
Pokud vytváříte webové stránky, nebo jste někdy dělali jakoukoliv grafiku, určitě jste potřebovali vymyslet barevné schéma. Po delší době jsem se s tímto problémem také znovu setkal, ale tentokrát mi k řešení pomohl užitečný web. Mluvím o stránce ColorSchemeDesigner.com
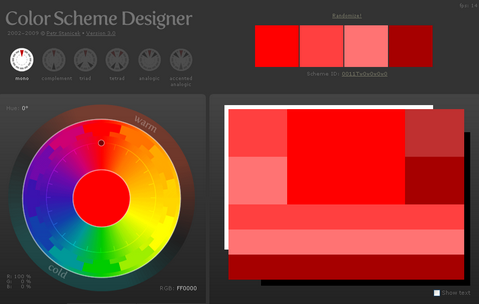
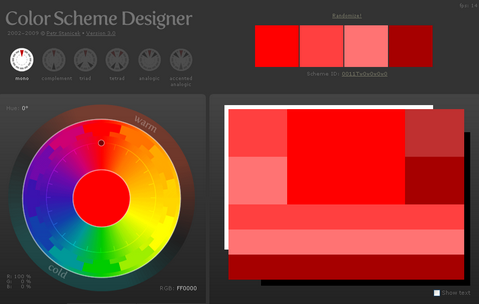
Aktuální podobu Color Scheme Designeru vytvořil Pixy v únoru 2009 a je tvořena především pomocí jQuery. Máte několik možností, jak získat barevné odstíny - buď vložíte primární barvu a generátor vám napoví, které barvy se k ní hodí a nebo si barevné schéma nastavíte pomocí kruhové palety.
Výběr barev do schématu ale není jedinné, co Color Scheme Designer umí. Po nastavení barevného schématu si jej můžete upravovat přidáním jasu (Adjust Scheme), můžete získat opak (protějšek) barevného schématu (opposite). Navíc můžete upravit typ barevného schématu, takže buď můžete ponechat normální typ, nebo doplňkový typ (complement), trojici (triad) a několik dalších.
Avšak ani tohle není kompletní výčet možností Color Scheme Designeru. V případě, že se chcete podívat, jak by mohly barvy vypadat na stránce, jsou pro vás určeny funkce Light page example a Dark page example. První vám ukáže příklad stránky laděné do světlých barev vašeho schématu, druhá funkce vám ukáže stránku laděnou do tmavých barev.

Aktuální podobu Color Scheme Designeru vytvořil Pixy v únoru 2009 a je tvořena především pomocí jQuery. Máte několik možností, jak získat barevné odstíny - buď vložíte primární barvu a generátor vám napoví, které barvy se k ní hodí a nebo si barevné schéma nastavíte pomocí kruhové palety.
Výběr barev do schématu ale není jedinné, co Color Scheme Designer umí. Po nastavení barevného schématu si jej můžete upravovat přidáním jasu (Adjust Scheme), můžete získat opak (protějšek) barevného schématu (opposite). Navíc můžete upravit typ barevného schématu, takže buď můžete ponechat normální typ, nebo doplňkový typ (complement), trojici (triad) a několik dalších.
Avšak ani tohle není kompletní výčet možností Color Scheme Designeru. V případě, že se chcete podívat, jak by mohly barvy vypadat na stránce, jsou pro vás určeny funkce Light page example a Dark page example. První vám ukáže příklad stránky laděné do světlých barev vašeho schématu, druhá funkce vám ukáže stránku laděnou do tmavých barev.